Android Application Ui Design Tools
Top 15 Android UI design tools that designers should not miss out,
Top 15 Android UI design tools that designers should not miss out, if you want to create a beautiful App user interface.
When it comes to UI design, it doesn't matter if you're designing for Android or iOS apps. UI design is vital in attracting users.
To provide you with the tools you need to create effective UI design, here are the top 15 Android UI tools that are very useful in creating the perfect mobile app user interface.
1. Android Developers (Free)

Advantages: Comprehensive material design guide & resources
As the official website for the development of Android system, Android uses a new design concept inspired by paper ink to provide a feeling of peace of mind.
As the official website for the development of Android systems, this tool uses a new design concept inspired by paper and ink to provide a distraction-free environment.
Based on material design, Android Developer provides a very comprehensive mobile application UI design guide including icons, color tools, sports, styles, layouts, components, patterns, etc., thus providing the latest standards in Android interface design. Their goal is "to create a visual language for users that combines the classic principles of good design with the innovation and possibilities of technology and science."
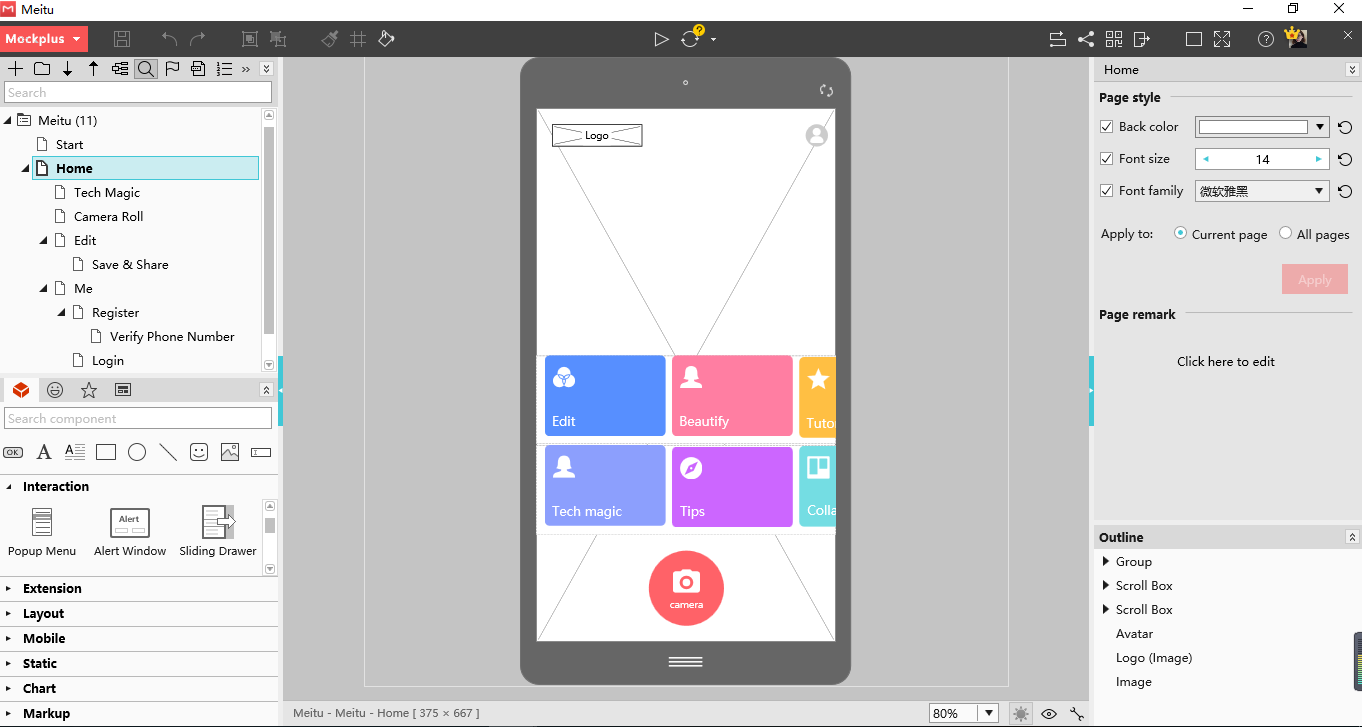
2. Mockplus (Free-$199/year)

System: Mac & Windows
Advantage: Rapid prototype design for Android/iOS
Mockplus is a simple and quick prototyping tool for Android/iOS mobile apps with rich and comprehensive mobile application interface design components and icon libraries. It has a component library including elements for both Android and iOS application interface design, as well as the very best Android and iOS style icons and buttons.
Mockplus makes mobile application prototyping easy and simple.The material design style components follows Android official design guidelines, including the Android status bar, bottom navigation bar, and Android switch. All are ready-made for designers to use. Interaction settings between components, pages, and the interactive command panel are as plain as daylight.
In addition to rich components and icons, Mockplus also provides mobile app and web design templates to make the learning curve easy for users.
Instant preview also helps to adjust the design of the Android UI interface in order to achieve the most realistic interface design effect. So Mockplus provides 8 kinds of preview modes allowing users to view the actual design effects on different devices and in different environments.
3. Sketch ($99)
Prototype Faster, Smarter and Easier with Mockplus
Get Started for FREE

System: Mac
Advantages: Completely for "interface" design
Sketch is a lightweight, easy-to-use vector design tool that makes UI design simpler and more efficient. The platform simplifies the features used in Photoshop and Illustrator, designed specifically for UX/UI design. Before Sketch, designers had to switch between Photoshop and Illustrator to get specific features such as vector and other photo effects. Now, Sketch allows users to get rid of the bloated functionality and focus on user experience/user interface design to get the most out of their UI design. One of the best features of Sketch is the ability to install plugins to compensate for features not included in the software.
However, even though it is one of the most practical tools for designing Android App user interfaces, Sketch's support for real-time preview of the Android side is not very effective. Users need to download SkalaPreview, and only after a series of cumbersome operations can they view the actual design of the Android interface on the phone side.
4. iDoc (Free- $69/month)

System: Mac & Windows
Advantage: Online collaboration design & hand-off design for UI designers and developers
As a brand-new collaboration and hand-off tool, iDoc has 3 powerful plugins that support to import files from Photoshop, Adobe XD, and Sketch. With the help of plugins, iDoc is possible to generate specs and assets automatically for UI designer's use. To make the static design files into interactive and animated hi-fi prototypes, just upload your files into iDoc's prototype module.
On the working canvas, iDoc has four parts aim to different design purpose. Storyboard for logic lines to display the whole workflow and the progress. Specs for assets and color through importing files from the plugins. UI designers and developers could take the necessary visual elements such as position, size, CSS code, and other front-end parameters. That's quite convenient for front-end developers to grasp codes and accurate information.
Targeted as a collaboration tool, you can invite multiple team members to cooperate together for more effective and smooth teamwork. A great new tool to save your time.
5. Zeplin (Free — $100/month)

System: Mac & Windows
Advantage: Collaboration tool for UI designer and development engineer
Zeplin is very easy to use. First, the user imports the Sketch UI interface into the app. Then the application will then automatically perform a series of recognition actions. The right side displays information such as the color and font of the UI interface. When the mouse moves to the icon of the UI interface, the application will automatically display function icon position, size and other parameters. In addition, Zeplin also supports modifying rules such as adding color swatches, changing fonts, and converting programming languages between Object-C and Swift.
Users can also mark directly on the UI, add text notes, and more. For multiple users, the changes are synced so that everyone has the same version.
As a result, Android interface designers can save time focusing on the design itself without the huge time cost associated with teamwork.
6. Iconjar(Free — €24.99)

System: Mac
Advantage: Icon collection platform
Iconjar is a UI design tool that is very simple, functional and practical for Android UI design. It supports SVG/PNG/GIF icon formats. With the drag-in import management, you can set multiple "Set" combinations to manage the classification of the icon.
When you right-click or double-click on a single icon, you can only see the delete option. While you cannot see the preview function, you can control the icon display size through the icon size adjustment slider at the bottom toolbar. Other features include search and batch rename/label function (hold down the CMD key multiple choice icon, and then set the icon name and label in the right column.)
Iconjar has a detailed classification of icon, which contains material design, an important Android UI design style.
10 More Useful Android UI Design Tools:
1. ActionBarSherlock: an independent design library, but also an open source project on GitHub fire
2. Nine Old Androids: useful for achieving complex animations
3. Pull To Refresh: drop-down list to refresh the current page content effect
4. Progress Wheel: a rolling progress bar can replace Android native Indeterminate type and display the progress of the specific process
5. ViewPagerIndicator: an Android paging pointer widget based on Patrik Akerfeld and compatible ViewPager and ActionBarSherlock
6. Android Universal Image Loader: An open source UI component tailored for Android
7. ColorPicker: color picker for Android platform
8. Segmented Radio Button: A UI tool that controls the effects of staging for iOS on Android
9. PhotoView: support for single point/multi-touch for image zoom
10. Smart Image View: comes with ImageView components
Other Android UI Design Resources
11Best Free Material Design UI Kits for Sketch & PSD in 2018
Top 10 Practical Android App UI Design Examples for Inspiration
Summary
To create good Android app UI, designers need extensive design skills and put in a lot of work. However, the 15 Android UI design tools mentioned above will make your work easier and help you implement your design ideas better.
Mockplus iDoc, Handoff Designs with Accurate Specs, Assets, Code Snippets Automatically
Get Started for FREE (code: fotor)
Android Application Ui Design Tools
Source: https://medium.com/@gracejia/top-15-android-ui-design-tools-that-designers-should-not-miss-out-if-you-want-to-create-a-910a5465e7db
Posted by: castillopairame.blogspot.com

0 Response to "Android Application Ui Design Tools"
Post a Comment