How To Use Same Animation To Different Unity
Splitting Animations
An animated character typically has a number of dissimilar movements that are activated in the game in dissimilar circumstances. These movements are called Animation Clips. For case, we might accept separate animation clips for walking, running, jumping, throwing, dying, etc. Depending on the way the model was animated, these dissever movements might exist imported every bit distinct animation clips or equally i single clip where each movement simply follows on from the previous one. In cases where there is only a single clip, the clip must be split into its component animation clips within Unity, which will involve some extra steps in your workflow.
Working with models that have pre-split animations
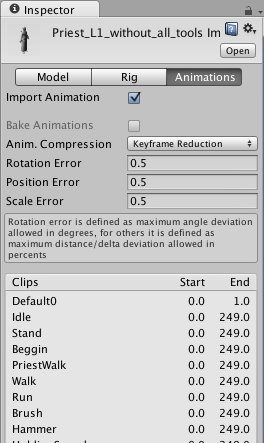
The simplest types of models to piece of work with are those that contain pre-split animations. If you accept an animation like that, the Animations tab in the Animation Importer Inspector will look like this:

You lot will see a list available clips which y'all can preview by pressing Play in the Preview Window (lower downward in the inspector). The frame ranges of the clips can be edited, if needed.
Working with models that accept unsplit animations
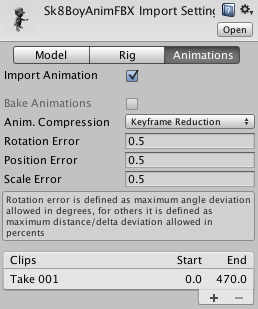
For models where the clips are supplied as one continuous animation, the Animation tab in the Animation Importer Inspector volition look like this:

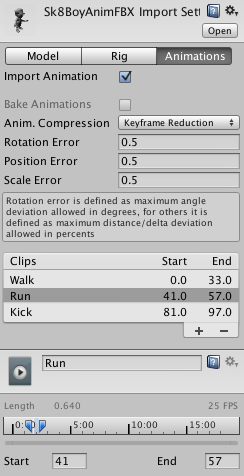
In cases like this, you lot tin define the frame ranges that correspond to each of the separate blitheness sequences (walking, jumping, etc). Y'all tin can create a new animation clip by pressing (+) and selecting the range of frames that are included in it.
For example:
- walk blitheness during frames one - 33
- run animation during frames 41 - 57
- boot animation during frames 81 - 97

In the Import Settings, the Split up Animations table is where yous tell Unity which frames in your nugget file make up which Animation Prune. The names y'all specify here are used to activate them in your game.
For further information about the blitheness inspector, see the Animation Prune component reference folio.
Animating objects and backdrop in Unity using Mecanim
You lot can create animation clips which animate any object or component property using Unity's animation window. These blitheness clips can then be arranged into a country machine in exactly the same way every bit external blitheness clips such as character animations. For instance, you could breathing the motion of a camera, the color of a light, the individual frames of a sprite animation, or a public property of a script.
To gear up a Character or other GameObject for animation, y'all need to follow this process:
- Create a New Animator Controller
- Open the Animator Window to edit the Animator Controller
- Drag the desired animation clip into the Animator Controller Window
- Drag the model asset into the Bureaucracy.
- Add together the animator controller to the Animator component of the asset.
Importing Animations using multiple model files
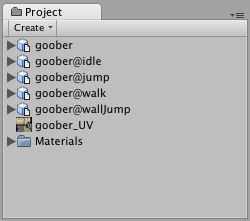
Another manner to import animations is to follow a naming scheme that Unity allows for the animation files. You lot create separate model files and proper noun them with the convention 'modelName@animationName.fbx'. For example, for a model called "goober", you could import separate idle, walk, jump and walljump animations using files named "goober@idle.fbx", "goober@walk.fbx", "goober@bound.fbx" and "goober@walljump.fbx". Only the animation information from these files will exist used, fifty-fifty if the original files are exported with mesh data.

Unity automatically imports all four files and collects all animations to the file without the @ sign in. In the instance above, the goober.mb file will be set to reference idle, jump, walk and wallJump automatically.
For FBX files, simply consign a model file with no animation ticked (eg, goober.fbx) and the 4 clips as goober@_animname_.fbx by exporting the desired keyframes for each (enable animation in the FBX dialog).
Source: https://docs.unity3d.com/550/Documentation/Manual/Splittinganimations.html
Posted by: castillopairame.blogspot.com

0 Response to "How To Use Same Animation To Different Unity"
Post a Comment